- 网站介绍
- 基本信息
- 点评印象
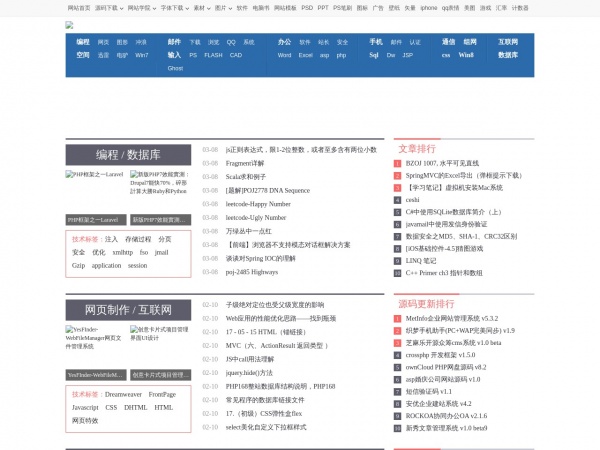
- 页面详情
- 快照截图
- 相关查询
 全站链接内容审核中,审核后会逐步开放...
全站链接内容审核中,审核后会逐步开放...
- 域名:knowsky.com
- 域龄:域名注册年月日/使用年限[查询]
- 服务器IP:172.67.134.154
- 备案号:-
- 主办方:-
- 性质:-
- 今日点击:26人次
- 本月点击:822人次
- 累计点击:3,288人次
• 访问速度评分: 0.0分
• 美誉可信评分: 0.0分
• 内容质量评分: 0.0分
• 用户体验评分: 0.0分
• 发展前景评分: 0.0分
共有 1 个网上印象,[点击查看]
| 网站元素 | 字数 | www.knowsky.com的TDK详情 | 建议 |
|---|---|---|---|
| 标题(Title) | 24个字符 | 动态网站制作指南,网页主页制作,动态网站制作指南首页 | 不超过80个字符 |
| 关键词(KeyWords) | 10个字符 | 动态网站制作指南,网页,knowsky | 不超过100个字符 |
| 描述(Description) | 365个字符 | 动态网站是随着用户的交互或请求而动态地显示不同内容的网站,相比静态网站更具交互性和个性化。下面是动态网站制作的一般步骤: 1. 确定需求:首先要确定网站的需求和功能,包括页面结构、用户交互方式、后台管理等。 2. 选择合适的技术:根据需求选择合适的技术平台和开发语言,如PHP、Python、Ruby on Rails等。 3. 设计数据库:设计和创建数据库来存储网站内容和用户数据,如MySQL、PostgreSQL等。 4. 前端开发:设计网站的用户界面和页面布局,包括HTML、CSS、JavaScript等前端技术。 5. 后端开发:编写后台代码实现网站功能,处理用户请求,与数据库交互等。 6. 数据交互:使用AJAX等技术实现前后端的数据交互,实现动态加载和更新页面内容。 7. 测试和优化:测试网站在不同浏览器和设备上的兼容性,优化性能和用户体验。 8. 上线和维护:将网站部署到服务器上,并进行定期维护和更新。 通过以上步骤,可以制作出功能丰富、交互性强的动态网站,满足用户的需求并提升用户体验。 | 不超过200个字符 |

网站截图
动态网站制作指南_KNOWSKY于2016-01-09 21:43:40发布收录在绿色网站大全目录电脑网络/网页/主页制作类别中,距今已持续展示 9 年 111 个月 3387 天 4877420 分钟,浏览已经达到3288次,截至目前该网站共收到 1 个网友评分,综合平均为 0 分,绿色星评为 0 星级。"动态网站制作指南"主要是介绍动态网站是随着用户的交互或请求而动态地显示不同内容的网站,相比静态网站更具交互性和个性化。下面是动态网站制作的一般步骤:
1. 确定需求:首先要确定网站的需求和功能,包括页面结构、用户交互方式、后台管理等。 2. 选择合适的技术:根据需求选择合适的技术平台和开发语言,如PHP、Python、Ruby on Rails等。 3. 设计数据库:设计和创建数据库来存储网站内容和用户数据,如MySQL、PostgreSQL等。 4. 前端开发:设计网站的用户界面和页面布局,包括HTML、CSS、JavaScript等前端技术。 5. 后端开发:编写后台代码实现网站功能,处理用户请求,与数据库交互等。 6. 数据交互:使用AJAX等技术实现前后端的数据交互,实现动态加载和更新页面内容。 7. 测试和优化:测试网站在不同浏览器和设备上的兼容性,优化性能和用户体验。 8. 上线和维护:将网站部署到服务器上,并进行定期维护和更新。 通过以上步骤,可以制作出功能丰富、交互性强的动态网站,满足用户的需求并提升用户体验。 本站以用户为导向,集合各界信息对《动态网站制作指南》的基础数据分析其价值、可信度和可靠性,以网站评分、域龄计算、曝光人气、流量预估等方式,把站点详细用于展示,为网上查询做参考。以网站的流量或收益多少来衡量站点价值当然不够准确,网站真正的价值在于它是否为社会的发展带来积极促进作用,包括自有品牌价值,域名价值,行业价值以及社会贡献等综合价值。本文链接:http://www.360lvse.com/link/3173.html
发现更多"动态网站制作指南"相关网站
-
动态网站制作指南
[电脑网络/网页/主页制作] 展示 (3289)
动态网站是随着用户的交互或请求而动态地显示不同内容的网站,相比静态网站更具交互性和个性化。下面是动态网站制作的一般步骤: 1. 确定需求:首先要确定网站的需求和功能,包括页面结构、用户交互方式、后台管理等。 2. 选择合适的技术:根据需求选择合适的技术平台和开发语言,如PHP、Python、Ruby on Rails等。 3. 设计数据库:设计和创建数据库来存储网站内容和用户数据,如MySQL、PostgreSQL等。 4. 前端开发:设计网站的用户界面和页面布局,包括HTML、CSS、JavaScript等前端技术。 5. 后端开发:编写后台代码实现网站功能,处理用户请求,与数据库交互等。 6. 数据交互:使用AJAX等技术实现前后端的数据交互,实现动态加载和更新页面内容。 7. 测试和优化:测试网站在不同浏览器和设备上的兼容性,优化性能和用户体验。 8. 上线和维护:将网站部署到服务器上,并进行定期维护和更新。 通过以上步骤,可以制作出功能丰富、交互性强的动态网站,满足用户的需求并提升用户体验。
www.knowsky.com
1人参与点评打分:
特别声明:
1、本文内容转载于动态网站制作指南[www.knowsky.com]版权归原网站所有。
2、本站仅提供动态网站制作指南的信息展示平台,不赞同其观点和对其真实性负责,也不构成任何其他建议。
3、本站收录动态网站制作指南时该网站内容都正常,如失效,请联系网站管理员处理。
 订阅
订阅


 0.00
0.00




5.0分