- 网站介绍
- 基本信息
- 点评印象
- 页面详情
- 快照截图
- 相关查询
 全站链接内容审核中,审核后会逐步开放...
全站链接内容审核中,审核后会逐步开放...
- 域名:webjx.com
- 域龄:域名注册年月日/使用年限[查询]
- 服务器IP:129.227.248.235
- 备案号:-
- 主办方:-
- 性质:-
- 今日点击:13人次
- 本月点击:1,710人次
- 累计点击:6,838人次
• 访问速度评分: 0.0分
• 美誉可信评分: 0.0分
• 内容质量评分: 0.0分
• 用户体验评分: 0.0分
• 发展前景评分: 0.0分
共有 1 个网上印象,[点击查看]
| 网站元素 | 字数 | www.webjx.com的TDK详情 | 建议 |
|---|---|---|---|
| 标题(Title) | 18个字符 | 网页教学网,网页主页制作,网页教学网首页 | 不超过80个字符 |
| 关键词(KeyWords) | 7个字符 | 网页教学网,网页,webjx | 不超过100个字符 |
| 描述(Description) | 99个字符 | 网页教学网是一个在线教育平台,提供各种学科的课程、教学资源和教学指导。用户可以通过网站学习自己感兴趣的知识,提高自己的学习能力。网页教学网致力于为用户提供高质量的教育资源,帮助他们实现个人学习目标。 | 不超过200个字符 |

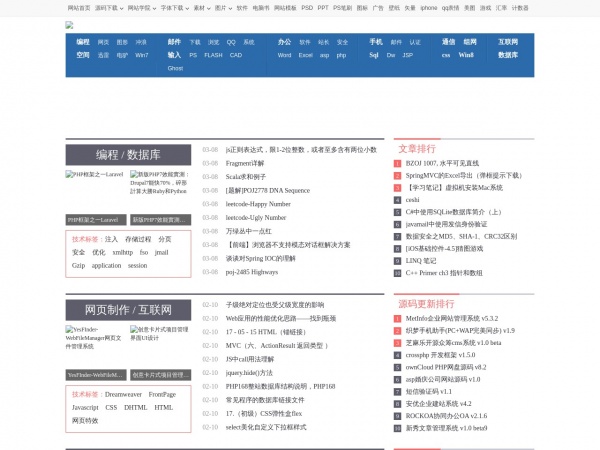
网站截图
网页教学网_WEBJX于2014-01-04 12:18:15发布收录在绿色网站大全目录电脑网络/网页/主页制作类别中,距今已持续展示 11 年 135 个月 4105 天 5911657 分钟,浏览已经达到6838次,截至目前该网站共收到 1 个网友评分,综合平均为 0 分,绿色星评为 0 星级。"网页教学网"主要是介绍网页教学网是一个在线教育平台,提供各种学科的课程、教学资源和教学指导。用户可以通过网站学习自己感兴趣的知识,提高自己的学习能力。网页教学网致力于为用户提供高质量的教育资源,帮助他们实现个人学习目标。 本站以用户为导向,集合各界信息对《网页教学网》的基础数据分析其价值、可信度和可靠性,以网站评分、域龄计算、曝光人气、流量预估等方式,把站点详细用于展示,为网上查询做参考。以网站的流量或收益多少来衡量站点价值当然不够准确,网站真正的价值在于它是否为社会的发展带来积极促进作用,包括自有品牌价值,域名价值,行业价值以及社会贡献等综合价值。
本文链接:http://www.360lvse.com/link/3176.html
发现更多"网页教学网"相关网站
-
ShopEx网店系统
[电脑网络/网页/主页制作] 展示 (2131)
ShopEx网店系统是一种电子商务平台,它为个人和企业提供在线销售和电子商务解决方案。该系统包括网上商城、订单管理、支付处理、库存管理、营销工具等功能,帮助用户搭建和管理自己的在线商店。通过ShopEx网店系统,用户可以方便快捷地建立自己的电子商务平台,销售产品和服务,实现在线营销和交易。
www.shopex.cn -
动态网站制作指南
[电脑网络/网页/主页制作] 展示 (3287)
动态网站是随着用户的交互或请求而动态地显示不同内容的网站,相比静态网站更具交互性和个性化。下面是动态网站制作的一般步骤: 1. 确定需求:首先要确定网站的需求和功能,包括页面结构、用户交互方式、后台管理等。 2. 选择合适的技术:根据需求选择合适的技术平台和开发语言,如PHP、Python、Ruby on Rails等。 3. 设计数据库:设计和创建数据库来存储网站内容和用户数据,如MySQL、PostgreSQL等。 4. 前端开发:设计网站的用户界面和页面布局,包括HTML、CSS、JavaScript等前端技术。 5. 后端开发:编写后台代码实现网站功能,处理用户请求,与数据库交互等。 6. 数据交互:使用AJAX等技术实现前后端的数据交互,实现动态加载和更新页面内容。 7. 测试和优化:测试网站在不同浏览器和设备上的兼容性,优化性能和用户体验。 8. 上线和维护:将网站部署到服务器上,并进行定期维护和更新。 通过以上步骤,可以制作出功能丰富、交互性强的动态网站,满足用户的需求并提升用户体验。
www.knowsky.com
1人参与点评打分:
特别声明:
1、本文内容转载于网页教学网[www.webjx.com]版权归原网站所有。
2、本站仅提供网页教学网的信息展示平台,不赞同其观点和对其真实性负责,也不构成任何其他建议。
3、本站收录网页教学网时该网站内容都正常,如失效,请联系网站管理员处理。
 订阅
订阅


 0.00
0.00





5.0分